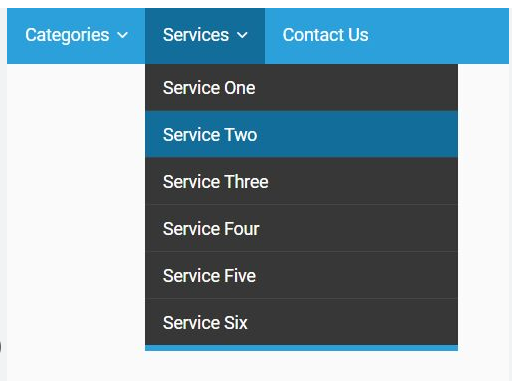
Cara Memasang Drop Down Menu Bar CSS3
Anda ingin menambah menu bar dalam template blogger anda, tapi tak tahu cara bagaimana melakukannya dengan cara yang mudah. Anda perlu memahami kod HTML dan CSS dan edit dalam 2 kod tersebut dahulu untuk menjadikannya berfungsi. Semak juga di 👉 Blogger Help.
Langkah #1: Cipta Menu Anda
Mula-mula, pergi ke CSS Menu Maker dan buat menu navigasi anda. Pilih salah satu gaya pre-made yang mereka ada dan klik "Sesuaikan". Kemudian anda boleh menambah pautan ke menu, menyeretnya ke sekeliling, menukar tajuk dan memasukkan URL. Untuk setiap item menu anda perlu memasukkan URL halaman. Anda perlu menyalin dan menampal ini daripada tapak Blogger anda. Baca juga di 👉 Qora.
Apabila anda selesai, klik butang "Download".
Langkah #2: Menambah CSS
Selepas menekan "Muat Turun", anda sepatutnya mempunyai fail .zip pada komputer anda. Unzipkan supaya anda mempunyai akses kepada fail di dalamnya. Perlu ada folder di sana yang dipanggil "menu_assets" dan fail yang dipanggil "style.css". Buka fail itu dalam beberapa jenis editor teks (seperti Notepad, Notepad++ atau Textwrangler). Anda perlu menyalin kod dan meletakkannya di blog anda. Buat masa ini, biarkan ia terbuka dalam editor teks, dan buka halaman baharu ke blog Blogger anda.
Anda perlu mengklik pada tab untuk pergi ke "Templat". Sebelum kami melakukan apa-apa, anda perlu menyandarkan templat anda! Memandangkan kami sedang mengedit kod adalah sangat penting untuk anda menyandarkannya terlebih dahulu sekiranya anda melakukan sebarang kesilapan dan perlu memulihkannya. Jadi, di penjuru kanan sebelah atas, klik pada "Sandaran / Pulihkan", dan kemudian klik butang untuk "Muat turun templat penuh".
Untuk mencipta menu responsif dalam blogger, anda perlu menambah HTML, CSS dan jQuery berikut ke dalam blog anda. Bagaimana untuk menambah kod berikut dalam blog anda, ikuti langkah mudah di bawah ini:
1. Login 👉 Akaun blogger dan kemudian klik menu drop down.
2. Kemudian pilih "Template",
3. Sekarang anda boleh lihat bentuk Live on blog, klik "EDIT HTML",
4. Kemudian Klik "Proceed",
5. Cari tag ini guna arahan Ctrl+F ]]></b:skin>
6. Copy & Paste semua kod dibawah sebelum tag ]]></b:skin>
/* The CSS Code for the menu starts here belajarblogging.com */
.navblogtips,.nav ul {
list-style:none;
margin:0;
padding:0;
height:50px;
}
.navblogtips {
position:relative;
}
.navblogtips ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.navblogtips li {
float:left;
position:relative;
list-style: none;
}
.navblogtips li a {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
background-color:#7770B4;
border:1px solid #6E67A6;
color:#FFF;
display:block;
font-size:16px;
line-height:35px;
padding:5px 20px;
text-decoration:none;
transition:0.5s;
}
.navblogtips li:hover > a {
background:#8CCA33;
border-color:#6E67A6;
color:#fff;
}
.navblogtips li:hover ul.subs {
height:auto;
width:180px;
}
.navblogtips ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
width:100%;
list-style: none;
}
.navblogtrips li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
list-style: none;
}
.navblogtips li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.navblogtips ul li a {
background:#7770B4;
border-color:#6E67A6;
color:#fff;
line-height:1px;
-moz-transition:1.5s;
-o-transition:1.5s;
-webkit-transition:1.5s;
transition:1.5s;
}
.navblogtips li:hover ul li a {
line-height:35px;
}
.navblogtips ul li a:hover {
background:#8CCA33;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
So, jom semak lebih lanjut cara menambah menu navigasi di blogger.
✅1. Log masuk ke akaun 👉 Blogger dan pergi ke Blogger Dashboard.
✅2. Pergi ke tab Tata Letak dengan mengklik pada teks Tata Letak di anak tetingkap kiri.
✅3. Klik pada pautan Tambah Gadget (Bahagian Header). Dalam kotak pop timbul dengan senarai alat memilih Halaman dengan mengklik tanda tambah biru untuk alat itu. Konfigurasikan alat Halaman dan klik pada butang "Simpan".
✅4. Klik Tambah pautan Gadget. Dalam kotak pop timbul dengan senarai alat pilih Label dengan mengklik tanda tambah biru untuk alat itu. Mengkonfigurasi alat Label dan klik pada butang Simpan.
✅5. Pindahkan alat Halaman dan Label bersebelahan di bawah tajuk blog.
✅6. Pergi ke tab Template dengan mengklik teks Templat di anak tetingkap kiri.
✅7. Klik pada butang Customize untuk pergi ke bahagian Blogger Template Designer.
✅8. Klik pada Advanced kemudian klik pada Tambah CSS, tambah kod yang diberikan di bawah ini ke lapangan Tambah CSS khusus dan klik pada Apply to Blog button.
Nota***Sekiranya anda masih menghadapi masalah sila delete kod bertanda */ bahagian atas kod dalam ]]></b:skin> (Sila lihat contoh dlm Gambar)
✅9. Kemudian Masuk Dashboard Blogger Semula dan klik 'Layout'.
✅10. Klik 'Add Gadget' dan pilih 'HTML/Javascript'.
Copy & Paste kod dibawah dan letakkan gadget tersebut di bahagian bawah header sila lihat contoh blog saya.
<ul class="navblogtips">
<li><a href="http://akupakarblog.blogspot.com/">Home</a></li>
<li><a href="http://akupakarblog.blogspot.com">Tutorials</a>
<ul class="subs">
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a></li>
<li><a href="#">Belajar SEO</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Adsense</a></li>
<li><a href="#">Tips Blogging</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="subs">
<li><a href="#">Belajar SEO</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Adsense</a></li>
<li><a href="#">Tips Blogging</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Support</a>
<ul class="subs">
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog Tips</a></li>
<li><a href="#">Tips</a></li>
</ul>
</li>
<li><a href="#">Back</a></li>
Nota***Kod diatas boleh diubah mengikut citarasa korang, ganti # dengan link blog korang. Kemudian ubah/tukar turutan >Home<,>Tutorials<,>Html< dan lain-lain mengikut tajuk yang anda nak link dalam blog tersebut.
***Sekiranya anda masih menghadapi masalah sila komen di bawah...
✅11. klik Save "HTML/Javascript".
😎 Selesai.....Itu saja.....selamat mencuba!!!.....








salam....sy budak bru blaja.....
ReplyDeleteda try copy n paste kod yg 2nd-layout-HTML/javascript tu....tp da save n tukar #, juz kluar home....len2 tjuk xde.....helppppppp.....TQ
w/salam....sila rujuk semula post tersebut.
DeleteCopy & paste semula kod tersebut dan ubah kod Link # ,semasa nak ubah berhati-hati bila menukar kod jangan sampai hilang satu titik kod pun...
DeleteRujuk semula post http://www.belajarblogging.com/2013/02/Bagaimana-Nak-Buat-Css3-Drop-Down-Menu-Bar.html